Scaling a design system for AWS service teams.
Synthesis was designed to be a unifying experience for service teams. Allowing them to stay on brand, building customer trust, and be flexiable enough to build the experiences they needed.
Role
Lead Product Designer
Timeline
Jan. 2024 – Aug. 2024
Team
3 Designers, 2 PMs, 5 Engineers
Chaos outside of the console
As products grew and customer needs changed, teams started building product experiences outside of the AWS console. Each service team was building their own experience in different design systems, causing a fragmented experience for customers.
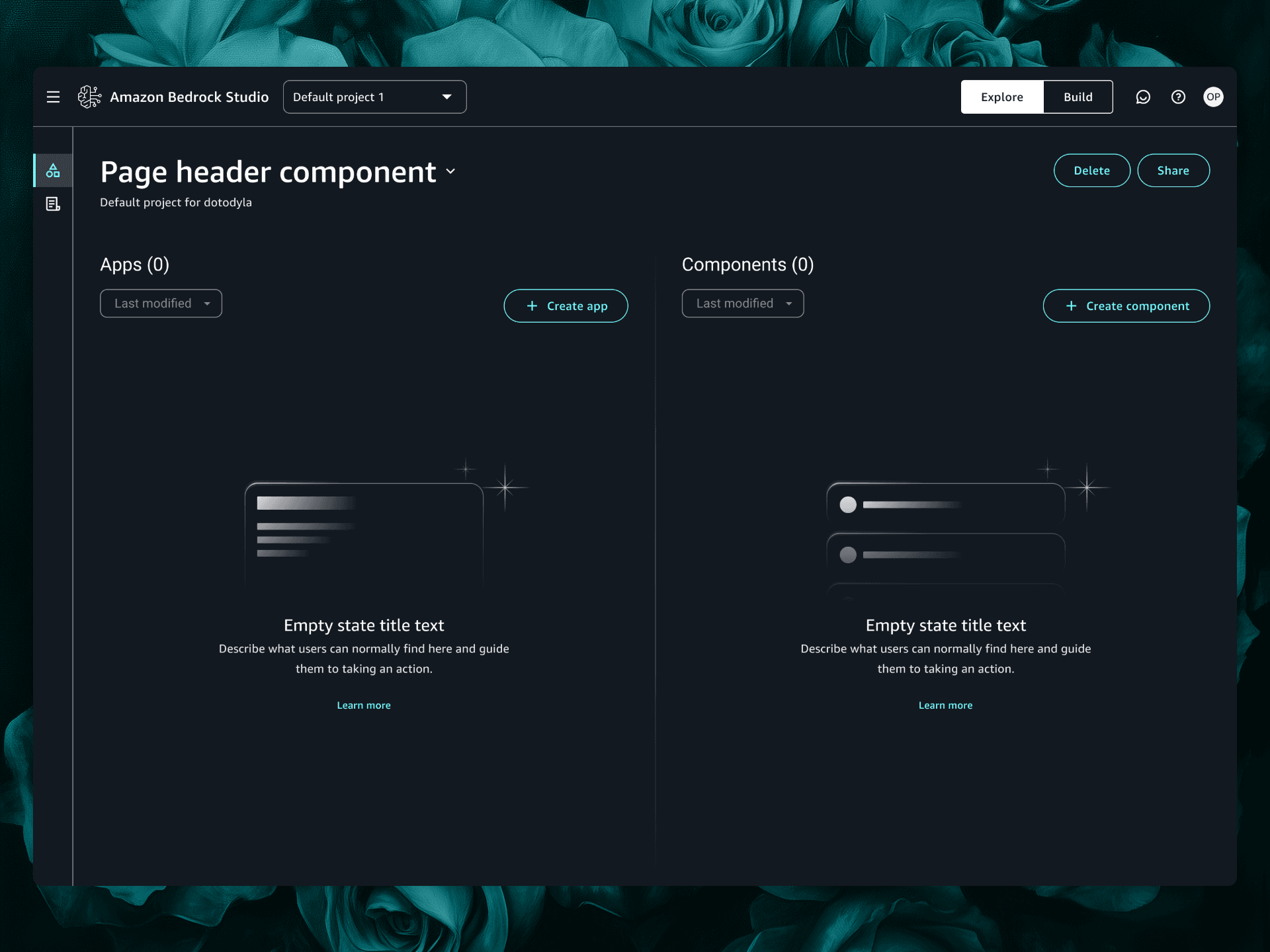
With Amazon Bedrock building a Studio experience outside of the AWS console, I knew we could leverage this opportunity to create a unifying experience for all AWS service teams. So I set out building the foundation of what would become Synthesis.



Aligning the system on shared principles
To create a unifying experience for all AWS service teams, we needed to create a set of principles that would guide the design of the system.
Brand perception
Aligning to the brands visual guidelines. Helping build a cohesive customer experiences across different touch points.
Flexibility
Providing teams with building blocks. Helping them build the required customer experiences that live outside of the console.
Speed
Moving fast in updates, developments and customization. Helping teams deliver quickly and iterate to refine the experience.
Design excellence
Both visual and interaction excellence. Components and patterns look great and deliver smooth experiences.




Bringing it to life
Design Tokens form the foundation of our visual language. We developed a flexible system that allows teams to maintain their unique identity while ensuring consistency with AWS brand guidelines.
Service-specific Colors
Distinct color palettes help users identify different AWS service categories while maintaining visual harmony. Each palette is tested to ensure accessibility and recognition across various interfaces.
Default Theme
#ffe88d
#ffd78a
#fff7e6
Base theme for general AWS services
AI/ML Services
#7df9ff
#00f3ff
#e5feff
Brand colors for AI/ML services
Data & Analytics
#8fffce
#3dff9e
#ccffe9
Brand colors for data & analytics services
Background System
Our UI uses a sophisticated system of background colors and elevations based on AWS Squid Ink. Each color is carefully selected to meet WCAG 2.1 AA standards, ensuring optimal contrast for text and interactive elements while creating a sense of depth in the interface.
#131920
Base Layer
Foundation of the interface, creating a solid backdrop for content.
#1B232D
Surface Layer
Primary container level, used for cards and main content areas.
#333843
Floating Layer
Interactive elements like menus and tooltips.
#424650
Overlay Layer
Highest elevation for modals and critical messaging.





Delivering a system across teams
To balance standardization with team-specific needs, we implemented a two-tiered approach that provided both consistency and flexibility.
Synthesis Core
Our foundation layer provides carefully crafted atomic components and universal patterns. These building blocks ensure consistency across all AWS services while maintaining the flexibility teams need to create unique experiences.
Service-specific PALs
Pattern Asset Library (PALs) enable teams to develop specialized components for their unique use cases while maintaining visual and interaction consistency with the core system. This approach balances innovation with cohesion.
Constantly touching base
A consistent communication cadence was crucial to ensure alignment between our design system team and service teams. We established a weekly rhythm that fostered collaboration, rapid feedback, and continuous improvement.
Service team sync
Synthesis team sync
Office hours
Service team syncs
Weekly check-ins with individual service teams to understand their specific needs, review implementations, and resolve blockers early in the process.
Synthesis team syncs
Internal alignment sessions where we reviewed feedback from service teams, prioritized feature requests, and ensured consistent implementation across the system.
Office hours
Open sessions where teams could drop in for real-time guidance, troubleshooting, and design reviews with our cross-functional design system experts.
Impact
5
Service teams onboarded to Synthesis in just 3 months, demonstrating strong initial adoption.
Consistent brand experience across external services
Unified visual language and interaction patterns created a seamless experience for customers between external services and the AWS brand.
Flexible architecture supporting services teams
A modular component library enabled teams to build on brand experiences unique to their customer experience needs.
Strong adoption among design and engineering
Feedback from service teams (design and engineering) was overwhelmingly positive. Teams appreciated the flexibility and the modern brand alignement.
Process & Learnings
The development of Synthesis was an iterative process that involved extensive research, prototyping, and validation. Key learnings included:
- The importance of early stakeholder alignment and buy-in
- The value of continuous user feedback throughout the design process
- The need for flexible components that can adapt to various use cases
- The significance of documentation and developer experience